How to Add Icon Fonts in WordPress

Do you want to use icon fonts in WordPress?
Icon fonts are visually appealing and give uniqueness to your website. You can simply use icon fonts as art elements to attract your website visitors. WordPress users can add icons directly or by using a plugin.
In this tutorial, I’ll show how to add icon fonts in WordPress quickly and easily.
What are Icon Fonts?
Icon Fonts are individual fonts that contain graphical symbols instead of letters or numbers. It is easily scalable and can be modified with CSS. Icon fonts are very versatile and easy to integrate in WordPress. Hence, It is widely used on websites. Additionally, it works well in responsive web designs.
Where to Find Icon Fonts for WordPress?
There are thousands of sources on the internet where you can find both free and premium WordPress icon fonts. Font Awesome, Fontello, Icomoon are some of the best known sources of font icons. You can find a variety of font icons that ranges from familiar icons like social media icons, shopping cart to niche specialised icons.
How to Add Icon Fonts to WordPress Using a Plugin
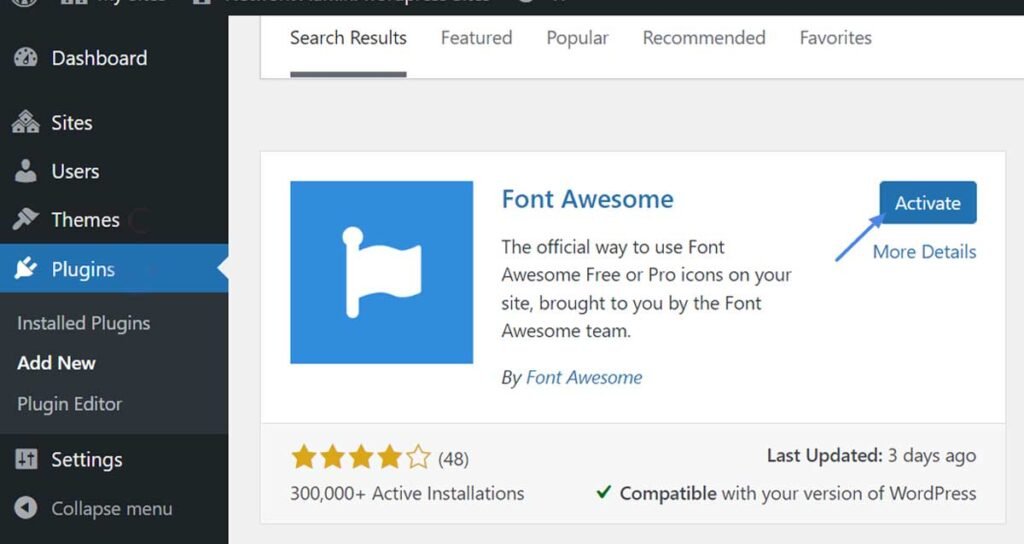
This is the easiest method to add icons to WordPress. For this tutorial, I am going to use one of the most popular plugins, Font Awesome. First of all, you need to install and activate the Font Awesome plugin. With this, you can now add icons to your posts via new Icon Chooser, shortcodes, or HTML snippets.

Using Icon Chooser
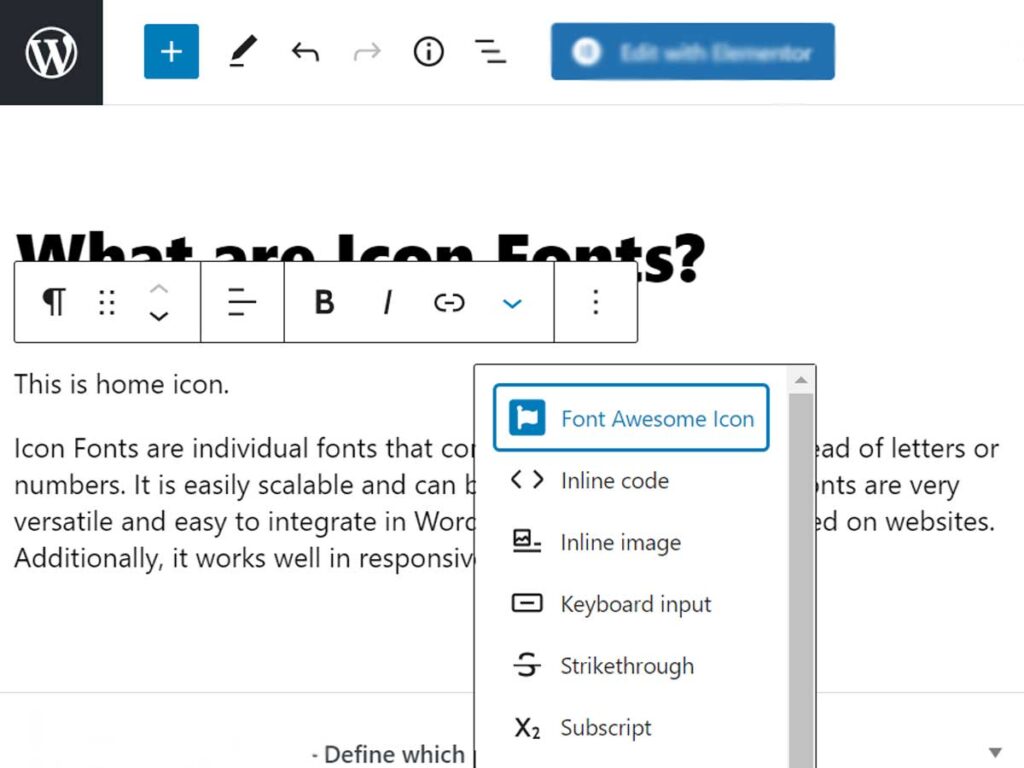
After that, Navigate to WordPress post editor. Click on the Font Awesome option in the extended format bar.

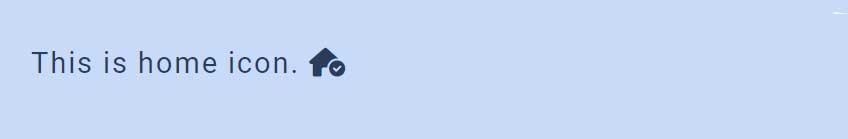
Next, search the target icon and select it to add it in your posts. Once you’ve done that, the shortcode is automatically inserted into your content, and the icon will appear when you preview or publish your post or page.
Using Shortcode
However, you can also add icon fonts to WordPress through shortcode. All you have to do is select and include any icons via the shortcode icon name and prefixes.
The shortcode for an icon looks like this:
[icon name="house-circle-check" prefix="fa-solid"]Note: In case you decided to exclude giving prefix, the style will default to Solid.
Using HTML snippets
Or just simply use basic HTML snippets. However, make sure to follow standard Font Awesome syntax:
<i class="fa-solid fa-house-circle-check"></i>That’s it! You’ve successfully added icons font in your WordPress posts. You can now click on preview to see how it looks in real time.

Wrapping Up
To wrap up, this is how you can add icon fonts in WordPress. However, It is recommended to add up to two icons per webpage to avoid slow loading. Also, use a Font Awesome plugin compatible themes on your website. I hope you find this article helpful. Don’t forget to follow us on Facebook and Twitter.
If you’ve any questions then feel free to ask us in the comment section down below.
Other Related Article you may like:
