How to Seamlessly Change Font Color and Size in WordPress

.If you’re still struggling just to change font color and size in WordPress then you are exactly where you are supposed to be. Without further ado, let’s discuss the 4 easiest ways to change font color and size in WordPress.
1. How to Change Font Color from the Text Editor?
In this article, we will show you how to easily and quickly change the WordPress text color and size.
1.1 How to Change Text Color in WordPress Classic Editor?
For the unversed, it might seem daunting to change text color in WordPress. Fret not, we are at your rescue. In order to change font color in Old WordPress Classic Editor,
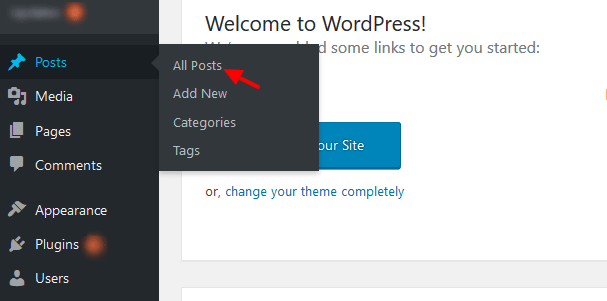
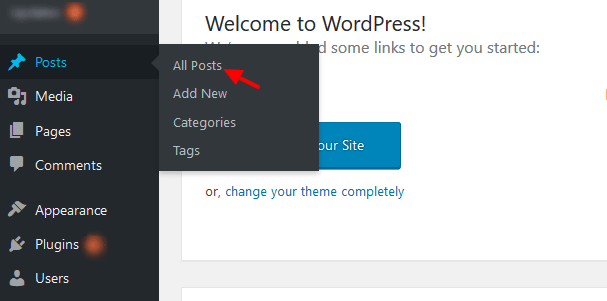
- Firstly you’ve to log in your WordPress dashboard. Go to Dashboard >> Posts >> All Posts on the left hand side of page .

- Select the post where you want to change the font color.
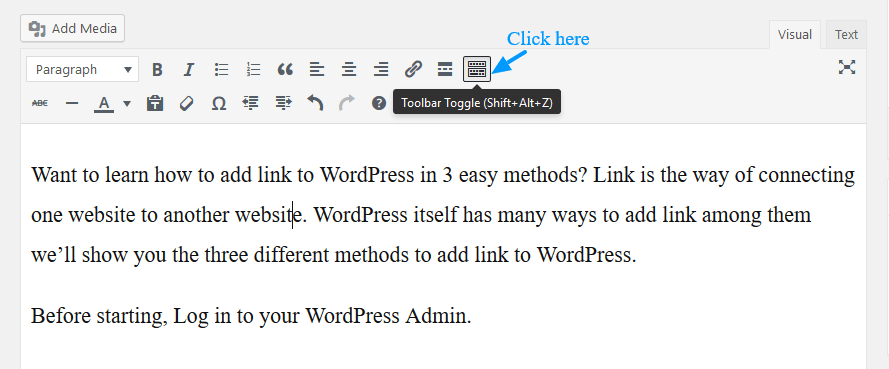
- After opening the Classic Text Editor. Locate and click on the “ Toolbar Toggle” from the top toolbar or simply press the shortcut keys “ctrl+shift+z”.

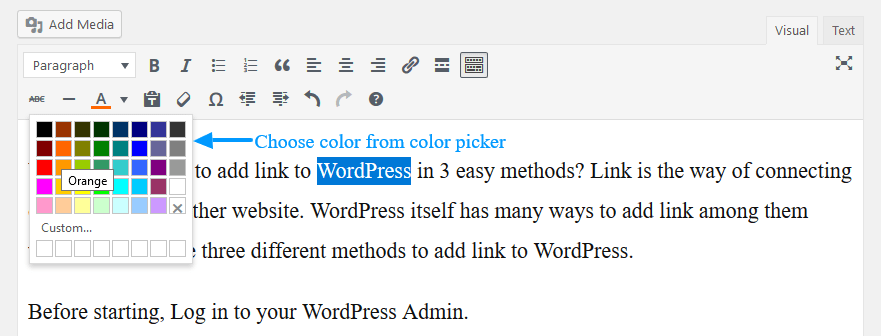
- The others sub tools icon will appear such as strike through, Horizontal line, Text color and soon; where you can see the Text Color icon. Select the text that you want to change the color and Click on the drop down of “Text Color Icon”. Choose the desired font color from the color picker option.

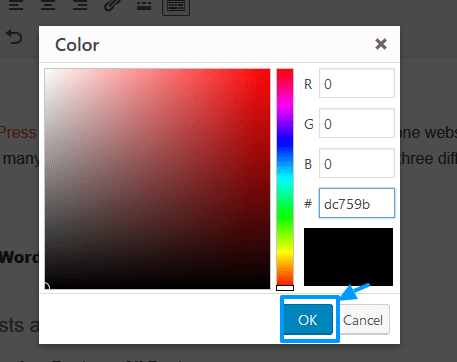
- If you can’t find the color of your choice in the color palette. Click on the “custom” then the color box will appear where you have to add the color code on the “hash (#) box “ and Click ”OK” button.

This is how it looks like when you change the text color or use the color code for WordPress post text:

1.2 How to Change Text Color in Gutenberg Block Editor?
Gutenberg Block Editor is now the default Editor for WordPress since it’s inception in WordPress 5.0. Most probably, the aforementioned procedure for updating your font color won’t work if you have Gutenberg installed by default in WordPress version 5.0 or higher.
The process of changing font color in WordPress Gutenberg Block Editor is slightly different to it’s counterpart.
- First log in to your WordPress Dashboard.
- Navigate to Posts >> All Posts from the sidebar and hover over the desired post and click on Edit just below the title.
- Locate the block in the text editor where you want to update font color.
- Then, click on Settings
 icon just above the Top toolbar.
icon just above the Top toolbar. - Under the block tab, click on Text option under Color section.
- Select your color from the color palette for the selected block.

- Click on Publish button to save and update the changes.
2. How to Change Font Color from the Theme Customizer?
One of the easiest ways to configure text color is by using Theme Customizer. However, the only catch is the menu settings for customizing the font color might be slightly different based on the themes used in your site.
First log in your WordPress dashboard.
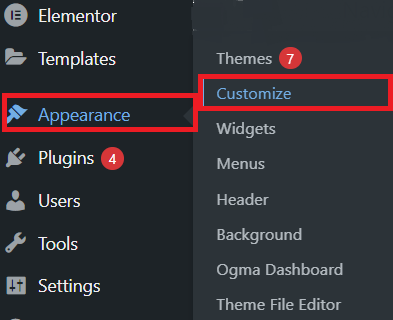
Navigate to Appearance >> Customize to open theme customizer.

Based on the theme used, you can access color setting either from Typography >> Color option from the theme customizer or from the Color option placed separately as primary options.
You can change color for Headers or allocate different colors for different Categories to differentiate them.
To instantiate, let’s see how to access color settings in one of the most popular theme for blogging, Neve.

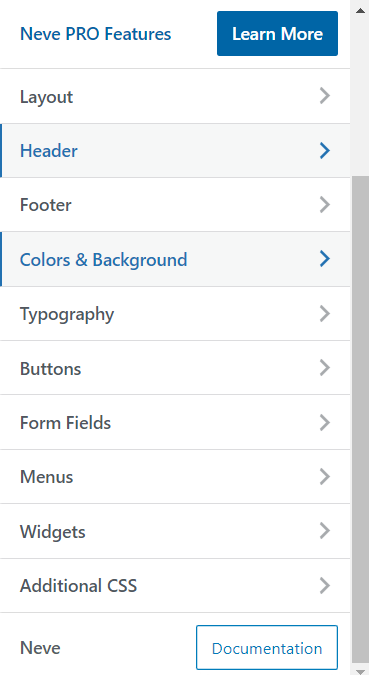
After opening theme customizer, click on Colors & Background to access configure color settings.

You can then select your preferred Font Color from Text Color option.
Don’t forget to click on ![]() button to save and publish your changes.
button to save and publish your changes.
3. How to Change Text Color from Site Editor in Block themes?
Theme customizer has been replaced with Site Editor with the latest WordPress 6.2 Dolphy version where you can manipulate configurations and settings for your site block wise.
Editing and customizing your theme content in Block themes is analogous to using a Page builder.
Likewise if you want to change font color for a particular block like list item, heading and so on globally, Block themes have great use cases.
3.1 Change Font Color globally using Block Themes
First open your WordPress admin dashboard
Navigate to Appearance >> Editor from the sidebar.

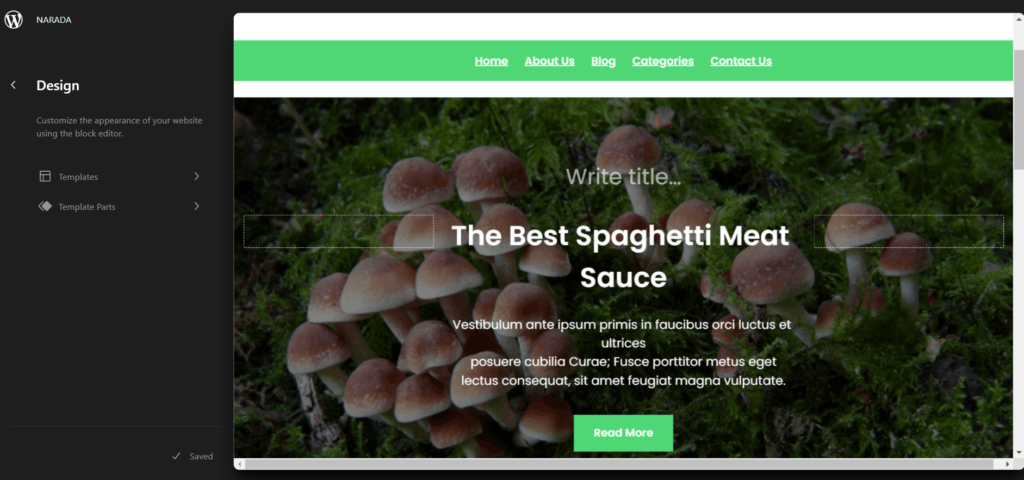
You can either choose to Edit Templates or Template Parts from Site Editor.
In order to configure font color for different Templates like Archives, Posts, 404 page, front page or Index page, click on Templates and select required Templates.
Then, Click on the pencil icon to open & update the Style tab for that template.
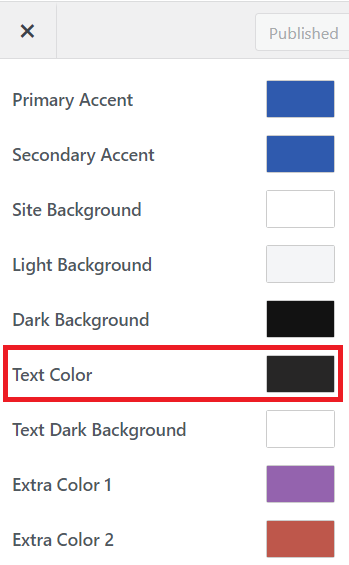
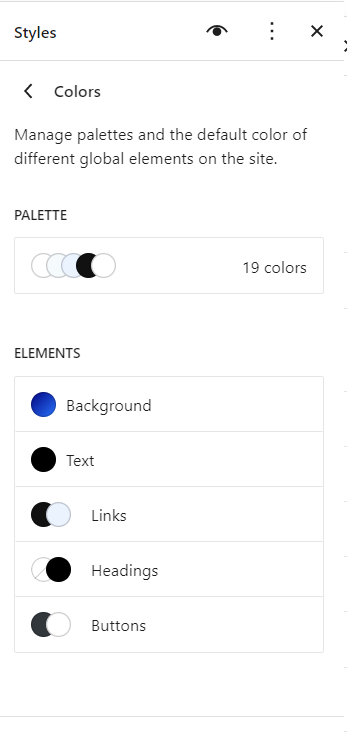
Click on Colors option under the Style tab at the right sidebar.

After you Click on Colors, under ELEMENTS section, click on Text to change or update font color for the entire site.

3.2 How to Set Block Color using Block Theme
Block theme provides you with a great feature at your disposal. Unlike classical themes, you can set color for respective blocks globally used throughout your site by incorporating Block Theme.
In classical themes, updating color for certain blocks like list items and menu items seemed tedious.
Block theme now makes your life much easier with regards to that.
In order to set block colors,
- First open your WordPress dashboard
- Open the site editor by navigating to Appearance >> Editor.
- After the site editor is opened, click anywhere on the frontpage to collapse the template sidebar.
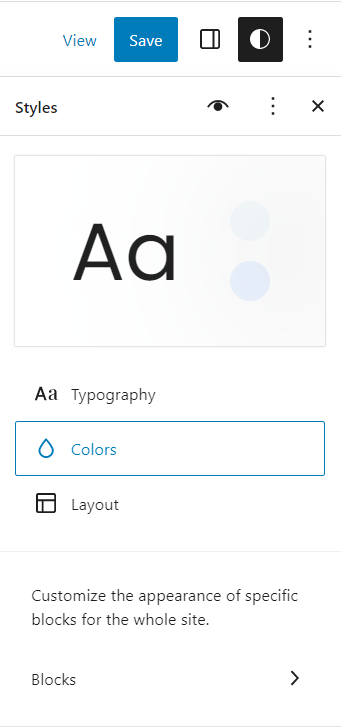
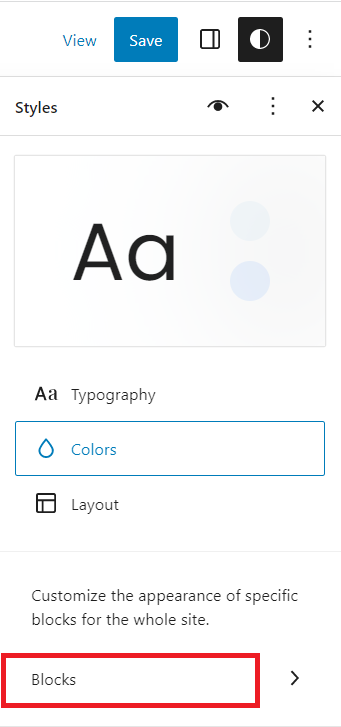
- Then click on the Style icon
 located at top right of Top Toolbar.
located at top right of Top Toolbar.

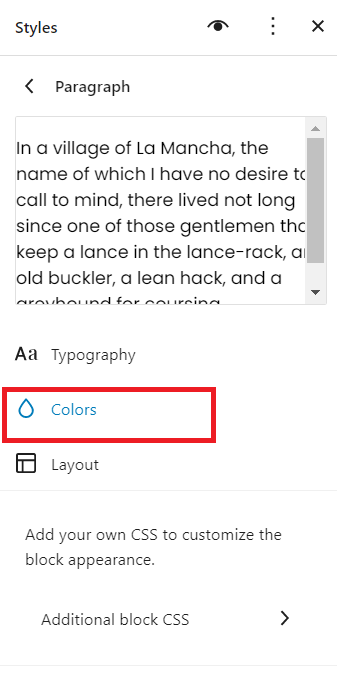
- Click on Blocks panel under Style tab.
- Then, click on the preferred block from the list of blocks to change the font color.

- Finally, click on Colors option and select any color from the palette.
- You can also add Custom color if you don’t find color of your preference.
- At last, click on save to save and publish the changes.
- The color for the block ( paragraph block as used here) is changed throughout the site.
4. How to Adjust Global Font Color using CSS?
The easiest and recommended method of adjusting font color for your site globally is by applying CSS code.
First open your theme customizer by navigating to Appearance >> Customize.
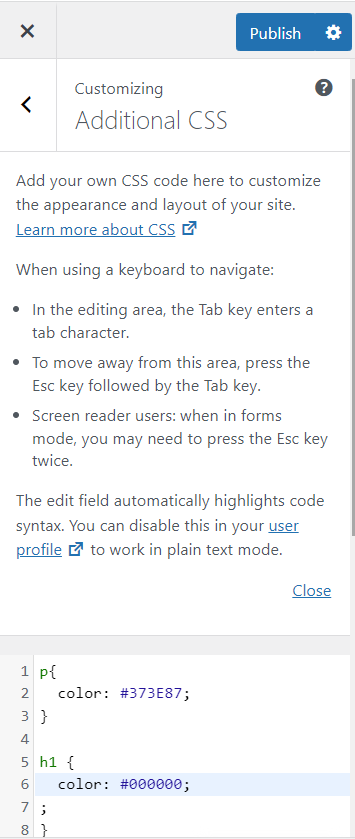
After theme customizer is opened, click on Additional CSS option.

Here,
p
{
color: #373E87;
}The above CSS code is used to change the font color of all paragraph blocks through out the site to dark blue. You can tweak any color or html block of your preference to change the font color of that selected block.
For example, if you replace p with h3 and #373E87 with #000000 which is:
h3
{
color: #000000;
}The above CSS code will change color of all h3 heading block to black color.
5. How to Manipulate Font Color in WordPress Elementor Page Builder?
Instead of using any text editor like Old Classic Editor or Gutenberg Block editor, if you have implemented Page Builders like Elementor to create your posts and pages, the method for configuring your font color is slightly different.
First Open your desired posts by navigating to Posts >> All Posts.
Then, click on Edit with Elementor button just above the Top toolbar.
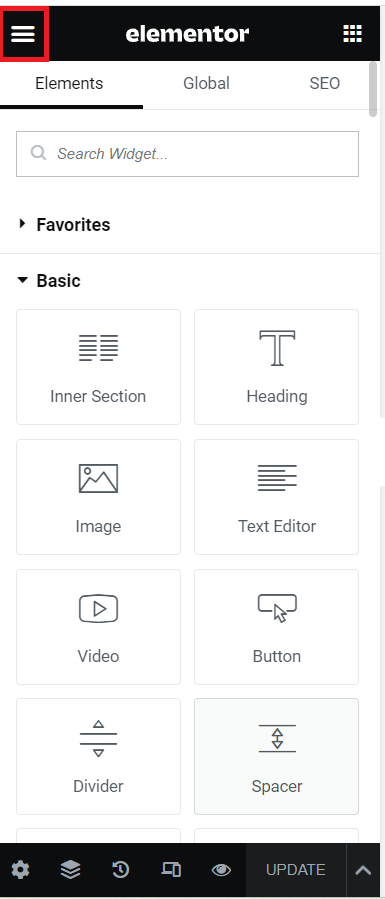
After the Elementor Page Builder is loaded, click on the Hamburger icon ![]() at the top left of the Elementor tab.
at the top left of the Elementor tab.

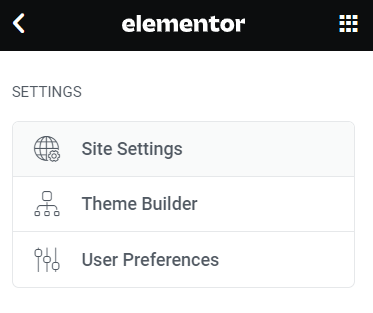
Then under SETTINGS section, click on Site Settings option.

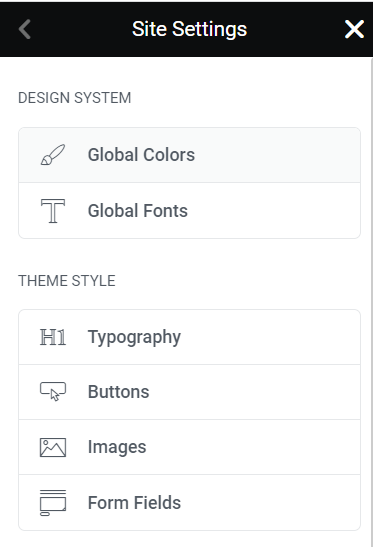
Click on Global colors in Site Settings window.

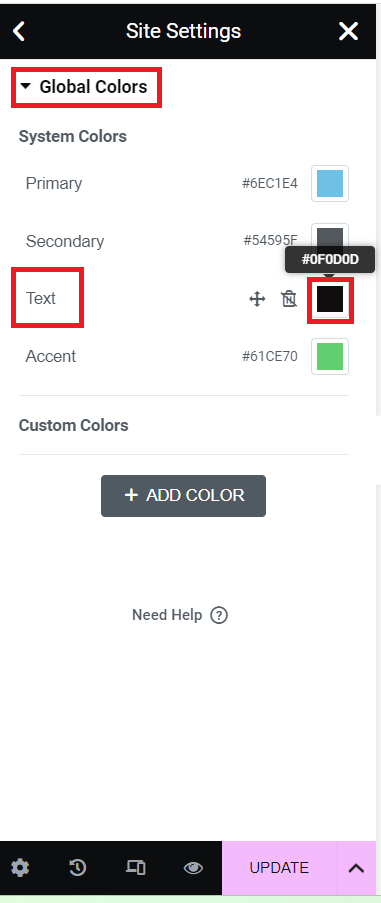
After opening Global Colors panel, locate the Text section and select your preferred color from the available palette to configure the font color.
Here, #0F0D0D color is selected as the Text color.

Eventually, click on UPDATE button at the bottom right of Elementor tab to save and update the changes made globally.
6. How to Change the Font Size in WordPress?
To change the WordPress text size you have to:
- Akin to above, Navigate to Dashboard >> Posts >> All Posts.
- Choose the post that you want to edit and change the font size.

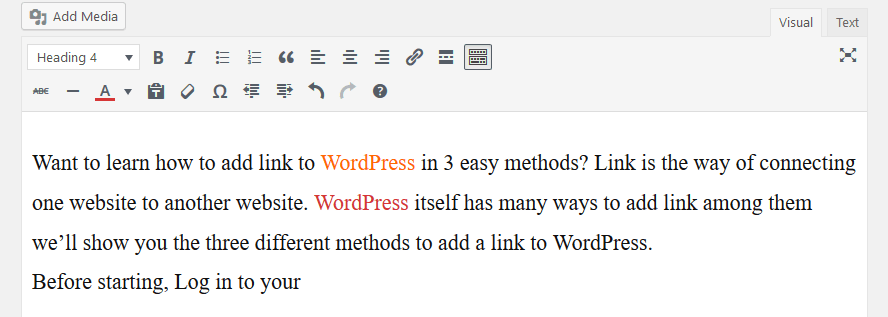
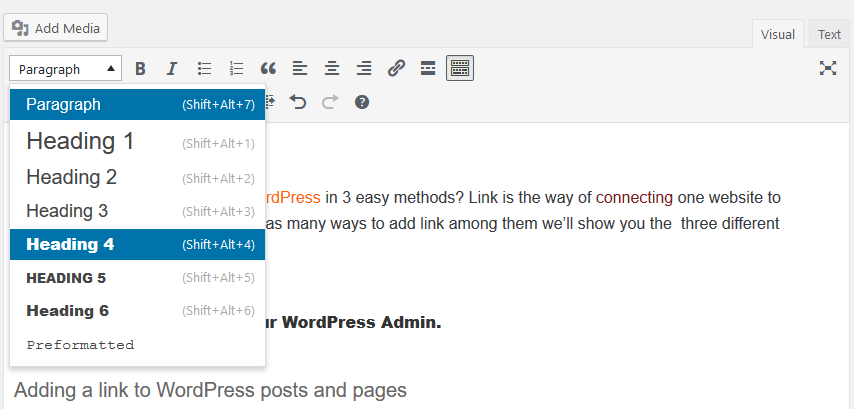
- Once you selected the post, look at the Paragraph drop down option. Select the text and click on Paragraph drop down box or simply press “shift+alt+(1/2/3/4/5/6/7)”. Here I have selected the heading 4.

- Now you can see the changes on the font but it will change the whole paragraph at the same time.
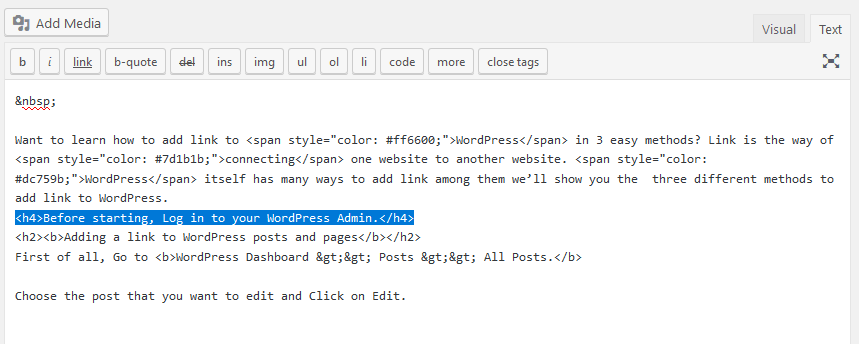
- To make change in particular text, you need to edit the HTML code in a Text editor which is next to the visual tab.

- Find the line that you have changed.
- For example: “Before starting, Log in to your WordPress Admin.”, is the line we have changed but we have just selected the “WordPress Admin” to change the font.
- In Text tab, you can see this line in code form: <h2>Before starting, Log in to your WordPress Admin.</h2> .
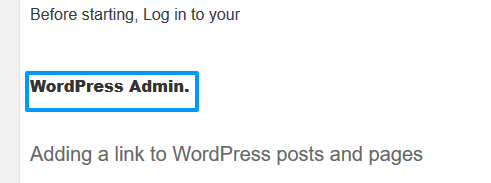
- The start and end of “h2” tag is the main reason behind showing changes in the whole paragraph. You just need to move that h2 tag on the particular text like “Before starting, Log in to your <h2>WordPress Admin.</h2>” to see the change on the particular text which you have selected. This is how it looks like when you changed the text size in WordPress.

Wrapping Up
Congrats! Now you have learned 4 ways to change font color and size in WordPress. If you find this article helpful, don’t forget to join our newsletter for more informative articles and also you can follow us on Facebook and Twitter.
Hope you might like to read our other informative articles:

Nice post – people need to see more like this, because most info for this topic is generic. You provide real value to your readers.