How to Remove WordPress Sidebars (3 Ways)

If removing sidebar from WordPress posts or pages might have pushed you into a limbo, fret not! This wordpress blog is about to make your life simpler.
Deleting sidebar from any of your wordpress posts or pages is much more simpler than you could have possibly imagined. Let’s delve deeper on the approaches of removing wordpress sidebar in a fly.
The Basics: What is WordPress Sidebar?
WordPress Sidebar is one the many widget areas that most of latest wordpress themes provide. Like header and footer, Sidebar is a widget area where you can add any wordpress widgets at the side of the main-content.

Based on the wordpress themes you use, you can employ right sidebar, left sidebar, middle right sidebar, middle left sidebar and so on to your wordpress site. Different themes provide different sidebar widget areas at your disposal.
Why are WordPress Sidebar Used?
WordPress Sidebars have a slew of use cases. It’s a no-brainer how WordPress Sidebars add more functionality to your current wordpress posts or pages with the inclusion of various indispensable widgets blocks adjacent to your main content.
WordPress Sidebar can also be used to provide seamless navigation and boost user experience by fixing Table of Content widget at the Sidebar Widget Area.
You can exploit WordPress Sidebar Widget Area by adding blog-relevant widgets like Search Bar, Categories List, Archives List, Latest Posts , Custom Widgets and so on.
You can also arrest your user attention and boost user retention by adding newsletter forms at the sidebar widget areas. Adding social icons to boost your social presence and exposure is another reasons why sidebars are used.
CTA buttons ( Call to Action ) are also added at the sidebars in wordpress sometimes to increase the conversion of your clients. In addition to that, you can also monetize your blog by displaying advertisements at the sidebars.
If the WordPress Sidebars have numerous vital implementations, why would you still want to disable or delete WordPress Sidebars? We shall deliberate in depth about it below.
Why Remove or Disable WordPress Sidebars?
Every coin has a two side. Despite of the slew of use cases up it’s sleeve, sometimes wordpress sidebars would still be deemed redundant.
There are instances where you want to get rid of wordpress sidebars altogether from your site or certain pages or posts of your site.
If you are running a wordpress blog solely focused on delivering quality content, you would want to enhance user reading experience by cutting down all the noise. You wouldn’t want to distract your users from annoying advertisements, recent comment widgets or other widgets from the sidebars.
How to Remove Sidebars from WordPress?
Based on the level of your expertise, you can remove sidebars from your wordpress blog using different methods.
- Remove Sidebars with Plugins ( For Beginners )
- Hide or Delete Sidebars without Plugins
- Remove or Hide Sidebars from Elementor
- Hide Sidebars for Mobile devices
Hide or Remove WordPress Sidebars with Plugins ( For Beginners)
If you still are the infancy of using WordPress blogs, chances are you would hit a roadblock every now and then. You should rather opt for plugins for removing sidebars from your wordpress site for ease.
While you won’t be removing sidebars per se, but you would be deleting widgets from a sidebar area as per your requirements.
Removing WordPress Sidebars with Plugins is a piece of cake. All you got to do is install and activate the required plugins.
- Open your WordPress admin dashboard by signing in with your login credentials
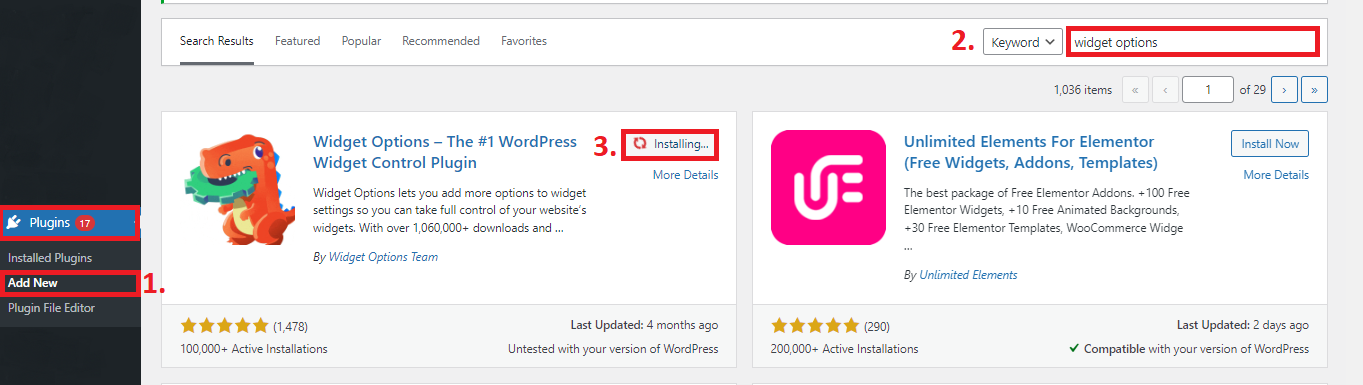
- Navigate to Plugins >> Add New from the Sidebar menus.
- Search for Widget Options by plugin in the search bar. It is #1 Widget Control Plugin with 100,000+ active installations.

- Install and activate the plugin.
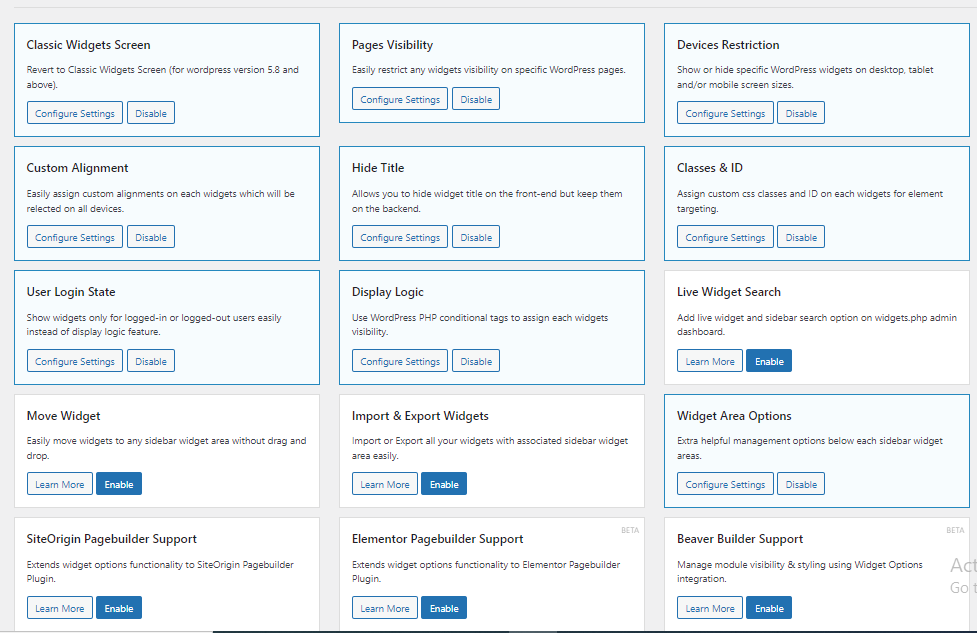
- After activating the Widget Option plugin, navigate to Settings >> Widget Options from admin dashboard to configure settings for the plugin.

- Make sure you have enabled Pages Visibility and Devices Restriction option in the settings.
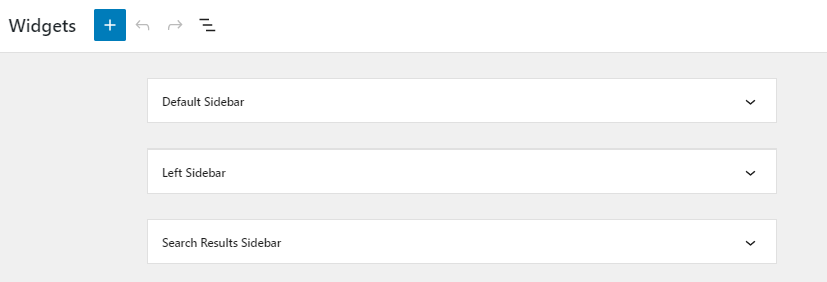
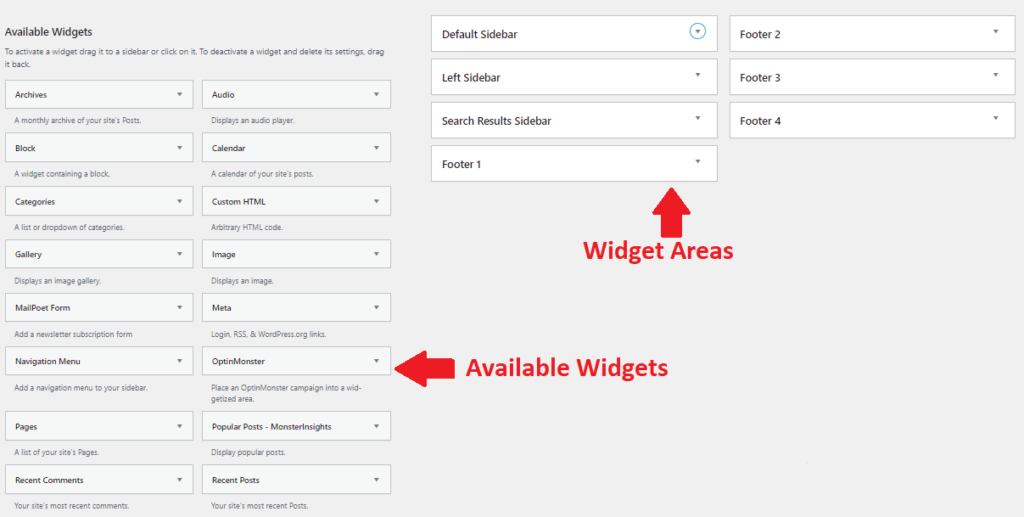
- Now, navigate to Appearance >> Widgets to actually add or remove widgets from the wordpress sidebars.

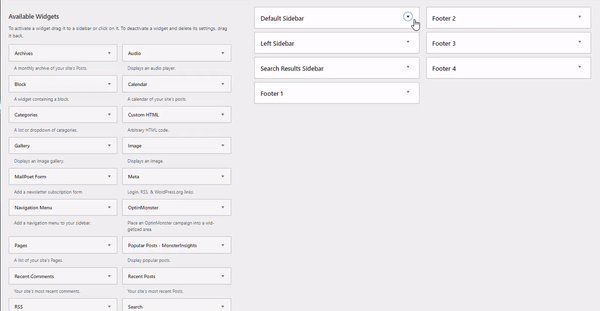
- In order to disable or delete a wordpress sidebar, you can hide or delete widgets already allocated to that sidebar or widget area. To do that, expand the widget area, and delete widgets allocated to that widget area.
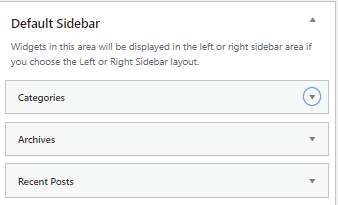
- For instance, if Default sidebar widget area has widgets, Categories, Archives and Related Posts.

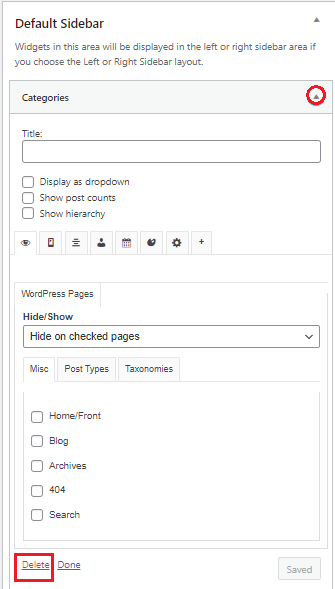
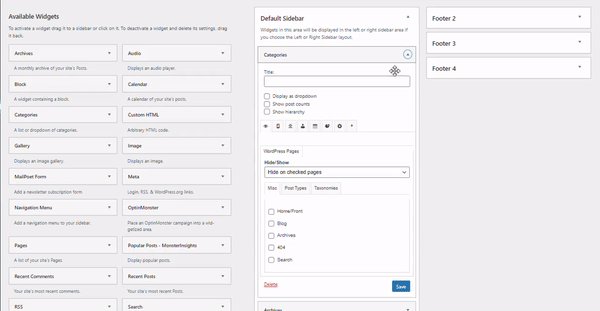
- In order to hide or remove the Default sidebar altogether , expand each widgets by clicking on Caret down icon. Then, click on the Delete option just below it to get rid of all the widgets for that sidebar.

- By removing all the widgets allocated to the sidebar, you would consequently remove or prevent the display of sidebar altogether.
How to Remove WordPress Sidebars using Theme Customizer?
Another quickest way to remove wordpress sidebars is by using theme customizer. It is beginner-friendly and easy to use approach that takes little to no-time to hide the sidebars in wordpress post or page.
While the navigation might not be necessarily the same for all the themes, you can consider contacting to theme support if the procedure described below doesn’t match to yours.
Remove WordPress Sidebars for OCEANWP theme
- First of all, open your wordpress dashboard
- Navigate to Appearance >> Customize to open theme customizer.
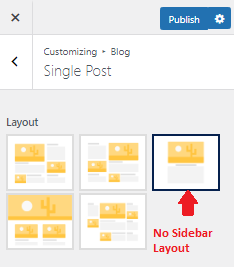
- Then, navigate to Blog >> Single Post to change the layout for individual blog posts.

- Select the No Sidebar Layout as shown in the image above to disable sidebars from your blog posts.
- Click on
 button at the top of the page to save the changes.
button at the top of the page to save the changes.
How to Remove Sidebars from WordPress Post with Elementor?
Removing WordPress Sidebars using Elementor is also a beginner friendly approach. It is hassle free as you don’t have to install a third party plugin nor you have to configure any theme settings manually.
All you need is Elementor page builder. Follow the few simple steps described below and you are good to go.
- First open the wordpress post or page where you want to disable or delete sidebars by navigating to Posts >> All Posts.
- Select your posts and click on Edit with Elementor just above the top toolbar.
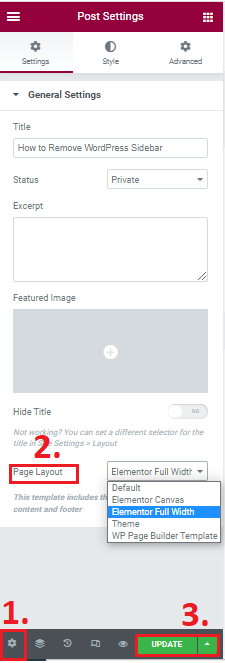
- After Elementor Page Builder is opened, click on the flywheel settings icon located at the bottom left of the Elementor Tab.

- Under the Page Layout dropdown, select Elementor Full Width to eliminate any sidebars.
- At last, click on the Update button at the bottom publish the changes.
How to Hide or Disable Sidebars From Mobile Devices?
The screen width of mobile devices is already smaller to accommodate any sidebars. There are instances where you want to disable sidebars only for mobile devices to make room for main content.
If you are wondering about hiding or disabling sidebars from only the mobile devics, let’s discuss the quick fix to do that.
- First install and activate Widget Options plugin.
- Navigate to Settings >> Widget Options from admin dashboard to configure required settings.
- Make sure the Device Restriction setting is enabled.
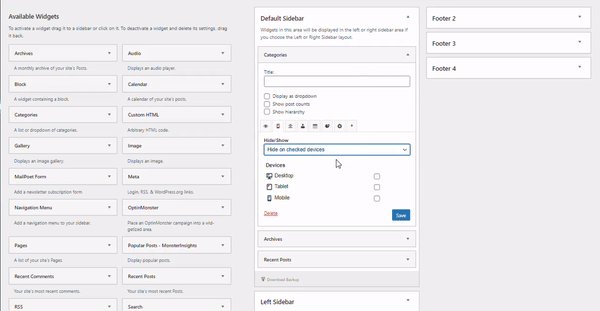
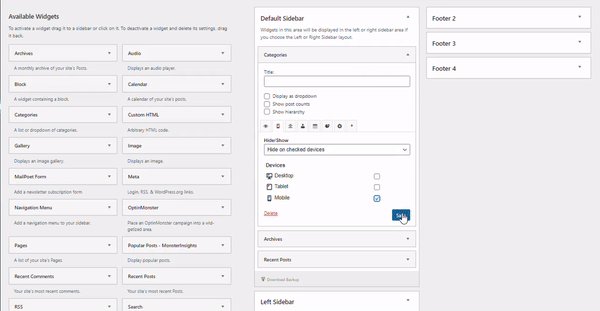
- Now navigate to Appearance >> Widget to hide sidebar for only mobile devices.
- Expand the sidebar widget area and then select the widgets in that sidebar widget area one by one

- Then click on the mobile icon tab and select Hide on checked devices from the Hide/Show dropdown.
- Check the mobile box and hit save button.
- Repeat the steps for all the widgets allocated to the sidebar. In the above example, Categories, Archives and Recent Posts are allocated widgets for the sidebar, hence, hide all of the widgets to prevent the display of sidebar altogether for mobile devices
Wrapping up
Congratulations! You have made to the end. Now you are equipped with the skill of deleting wordpress sidebars using different approaches when needed.
