How to add Preloader in WordPress (Step by Step Guide)

Do you want to know about preloader and how to use WordPress preloader on your website?
Preloader is a simple animation that is used to engage your visitors and can improve your site bounce rate and poor user experience.
Let’s get know more about preloader:
What is a Preloader and why it is important?
Preloader is an animation that keeps engaging the visitors while page loading is in process.
Preloader appears in heavy content pages while visiting a website – some parts load faster whereas some content including images and videos may take time to load.
It is important to use a preloader, if your pages contain images and videos like the content then it keeps your visitors engaged longer in the site while loading.
If you don’t want to use it then you need to optimize your loading speed in your WordPress site.
How to add Preloader animation in your WordPress site?
To add the preloader in your WordPress site, there are plenty of preloader plugins in the WordPress directory. Through this article, we’ll show you how to use the WordPress Preloader plugin on your website.
Firstly, Choose the plugin you want on your site and download it. For instance, we are downloading a Preloader plugin and follow the step by step process to setup:
- Navigate to the WordPress Dashboard >> Appearance >> Plugins >> Add New >> Upload.
- Browse the downloaded zip of plugin and install a plugin.
- Once you’ve activated the plugin, then you need to go to plugins >>preloader.

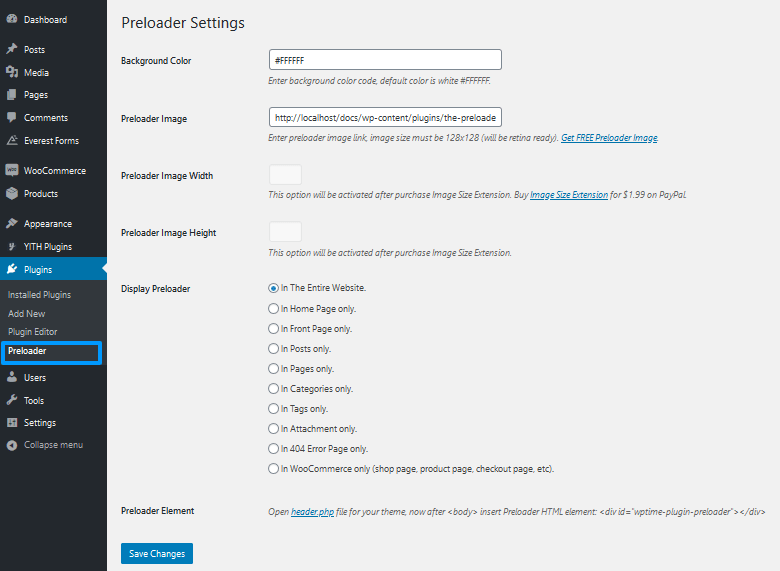
- As you can see, there are various settings options such as background color, preloader image link, display preloader, etc. The plugin has a default preloader animation image – In case, you want to use different then you can download and use it.
- Up Next, choose the options where you can add a preloader on the entire website or in the specific section both to have a choice.
- At last, you need to add the below code in the header.php file of your WordPress theme:
<div id="wptime-plugin-preloader"></div>
Wrapping Up
To wrap it all up, this is how to add the preloader animation in the WordPress website.
If you find this article helpful then don’t forget to comment and follow us on Facebook and Twitter.

6 thoughts on “How to add Preloader in WordPress (Step by Step Guide)”