How to Create an Image Gallery in WordPress-Beginner’s Guide

Create an Image Gallery in WordPress
Do you want to create an image gallery in WordPress?
WordPress comes with an inbuilt image gallery feature. An image gallery is a perfect way to post and edit your pictures, add captions and links to an image. It allows you to present images in a grid layout with rows and columns.
In today’s guide, we’ll cover how to create an image gallery in WordPress.
Create an Image Gallery in WordPress
It is incredibly easy to add an image gallery in WordPress using built-in functionality. All you have to do is navigate to the WordPress post editor screen.
- Go to the post or page edit screen.
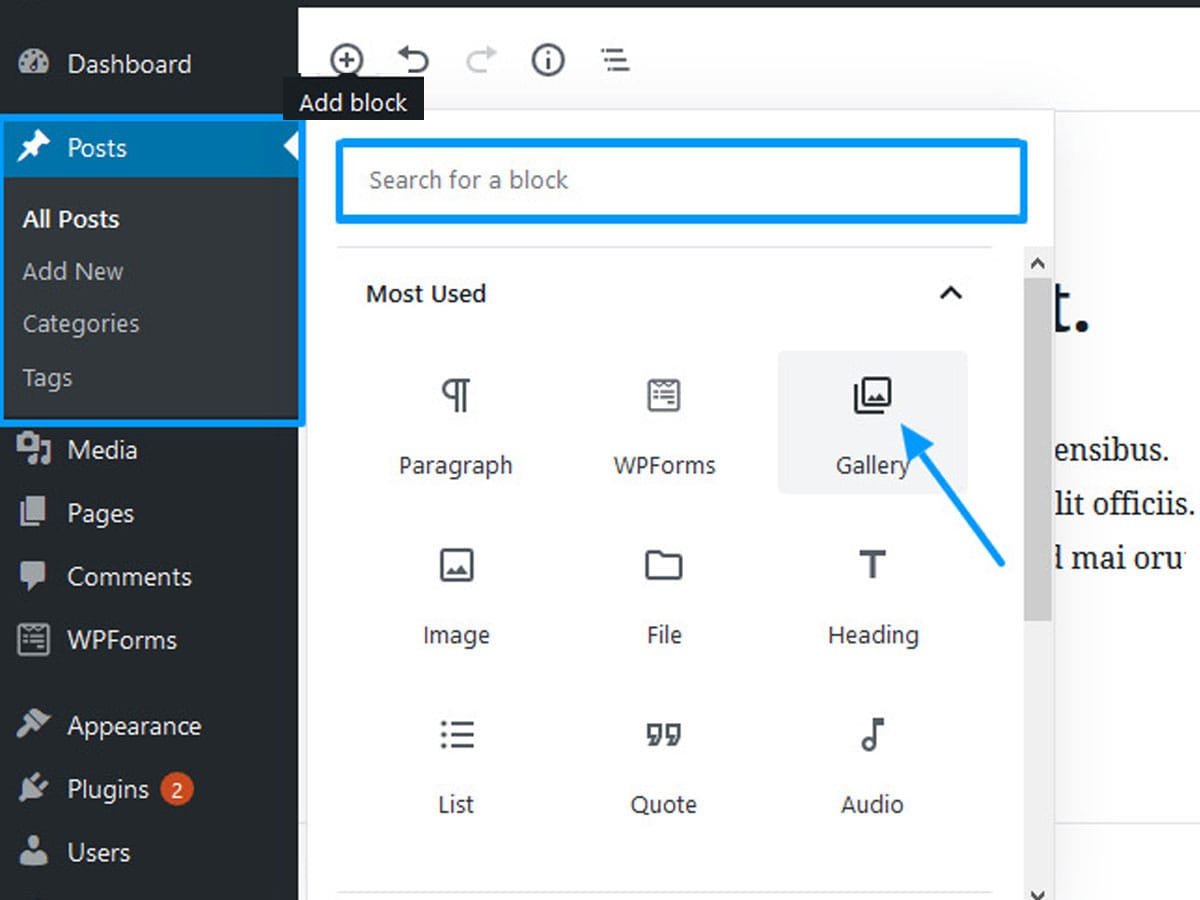
- Click on the plus icon and choose the gallery block. This will add a gallery block to your WordPress editor. You can drag and drop the block at the desired location.
Note: You can also use WordPress gallery shortcode to add image gallery. The shortcode is [ gallery ].

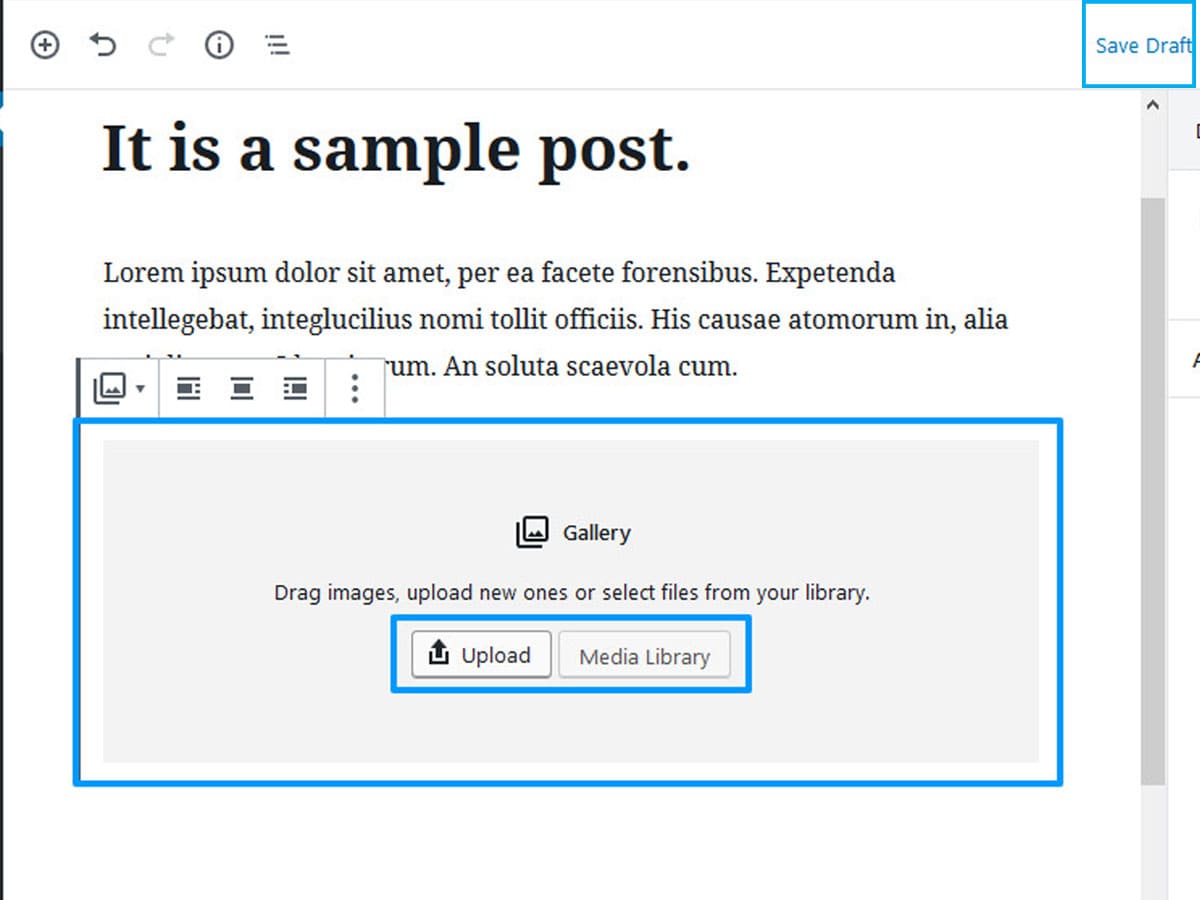
- After that, click on the upload tab and start uploading all images from your computer. If your images are already on WordPress then go to media library instead.

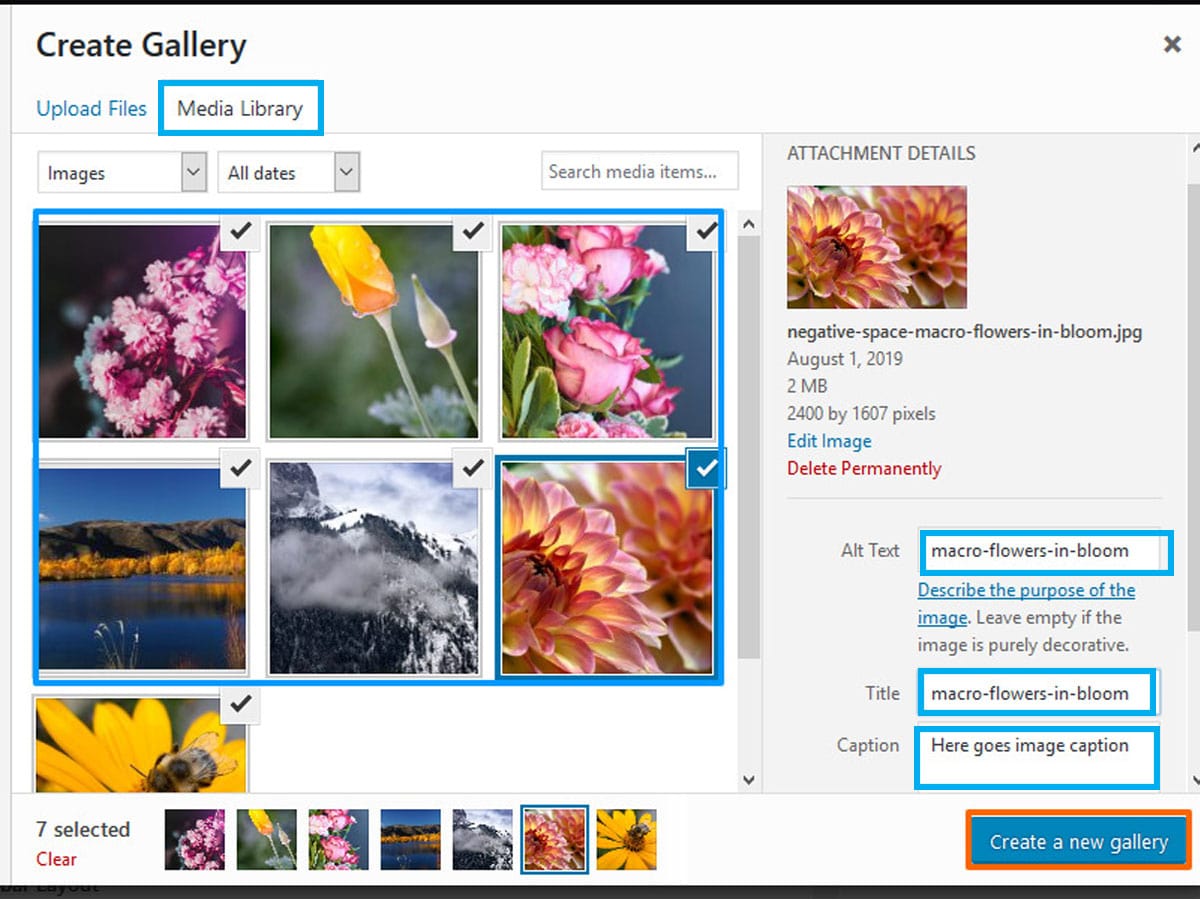
- Select all the images at once and click on the create a new gallery button located at the right-bottom corner to create WordPress gallery.

- Finally, click on the create a new gallery button.
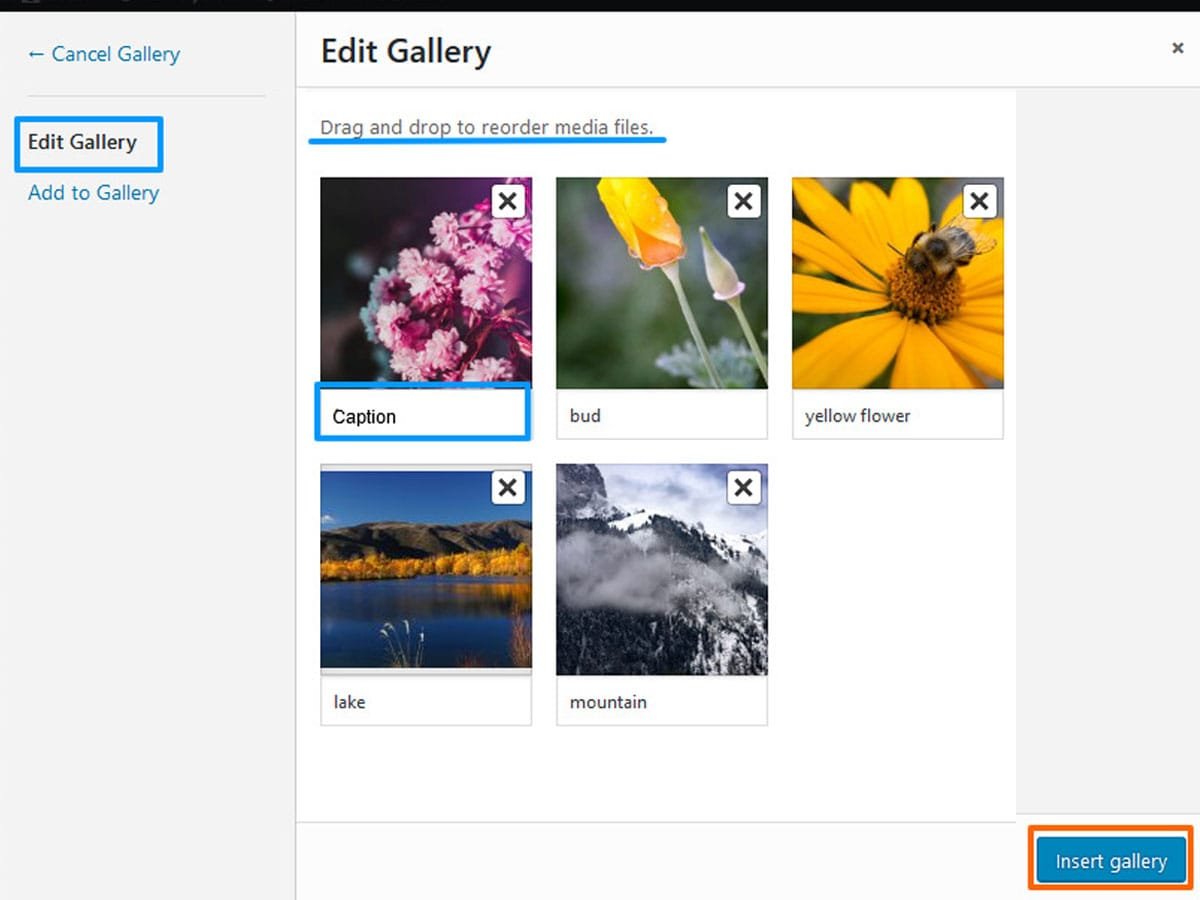
Edit your Gallery
You can also edit your gallery before adding an image gallery to post/page editor. Here, you can re-arrange images using drag and drop feature as well as add captions to each image. Once you finish editing your gallery, click on the insert gallery.

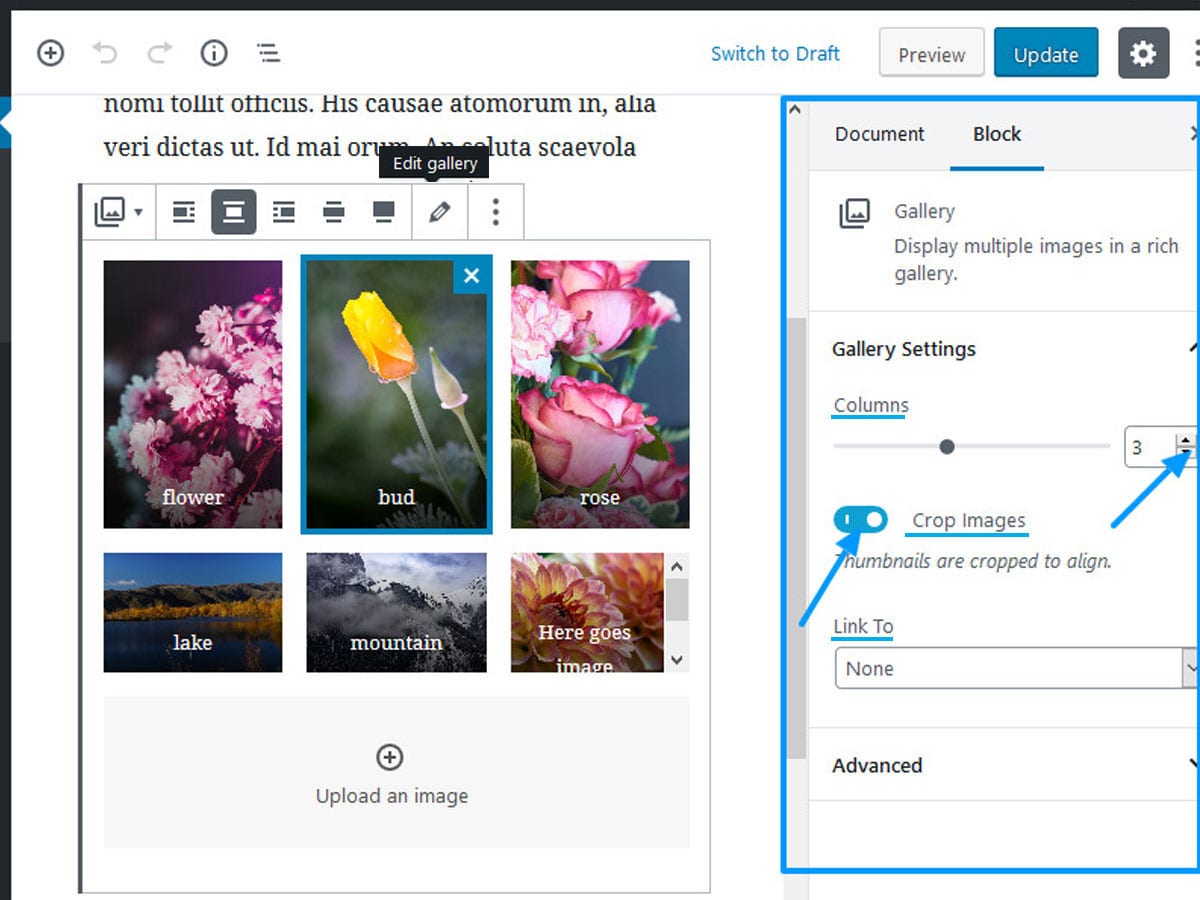
Another thing you can do to make your gallery attractive is choosing the number of columns to display your image gallery in a grid layout. To do so, click anywhere on the gallery block and gallery settings will appear on the right-hand side.

Under gallery settings, you can insert the no of the columns, disable the crop images as well as select your link to preference. In case you want to re-edit the gallery, click on the gallery. After that click on the pencil icon. The edit option will pop up.
WordPress Image Gallery Pro Tips (Gutenberg)
The release of the new Gutenberg editor has made many incredible features possible that were nearly impossible before. Learn how to add feature image in Gutenberg editor.
These pro tips are the creative way to create an image gallery in WordPress to attract visitors attention.
Note: If you can’t find full width and wide width option on the toolbar then it means your theme doesn’t support this feature.
Checkout best photography WordPress theme for photographers.
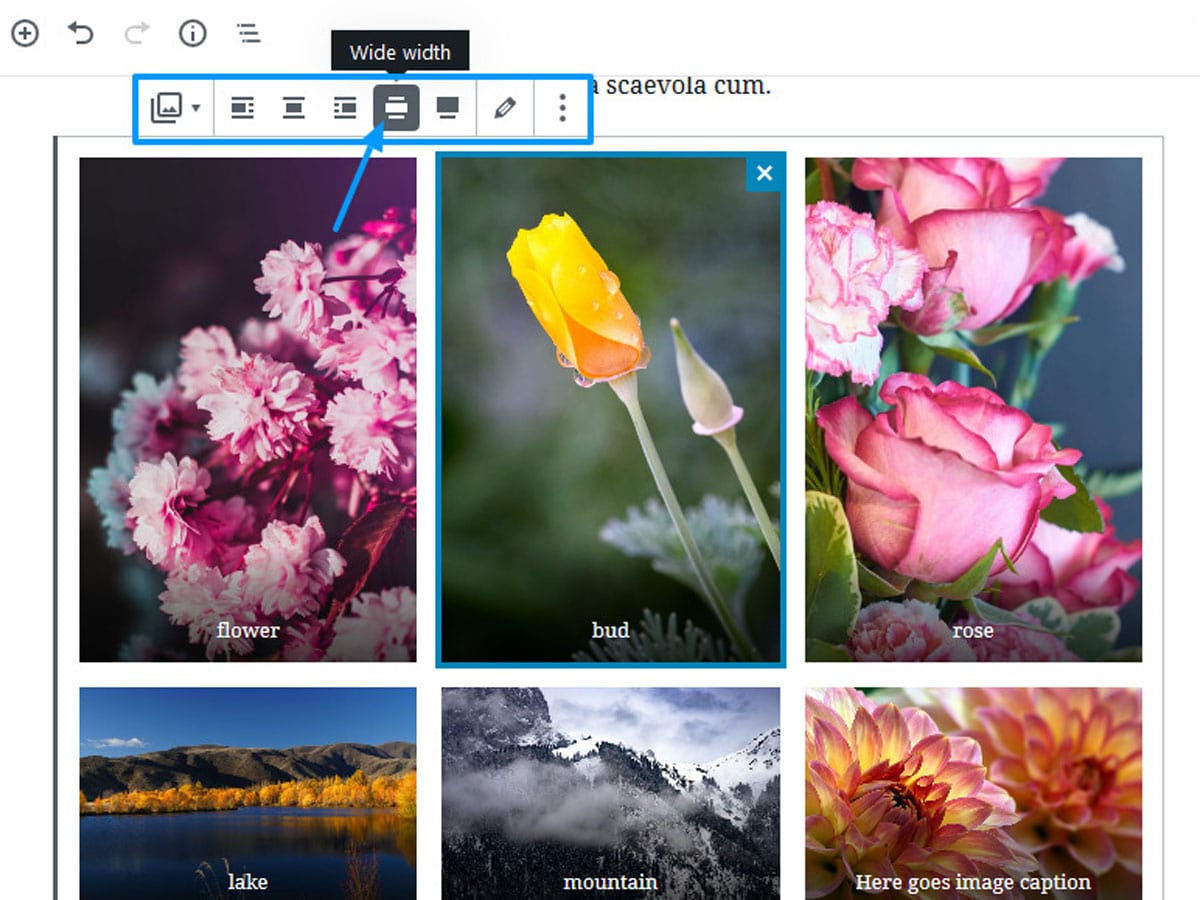
Wide Width Image Gallery
In order to set your image gallery to wide width, select the gallery block and then click on the wide width icon as shown in the image below. This will make your gallery wider than your content area.

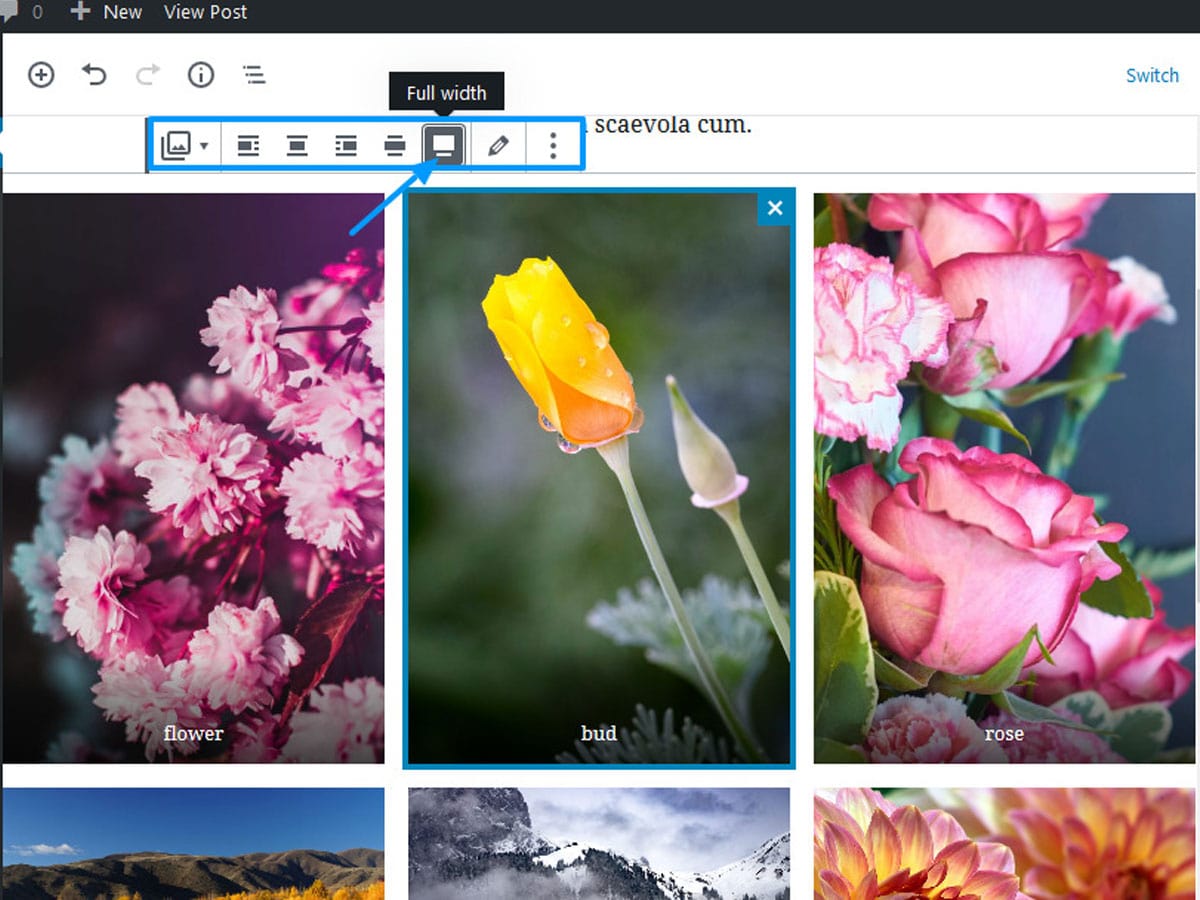
Full Width Image Gallery
Full-width galleries look best when there are at least 3-4 columns and rows. Also, make sure to use high-quality images.
To make your image gallery of the full width, all you have to do is click on the full-width icon located next to wide width image icon. This image will span the full width from left to right edge of the screen.

Finally, click on the publish and preview it to see WordPress gallery demo in action on your live website. You can also use one of the WordPress image gallery plugins to make image gallery more appealing.
That’s all! You have successfully created an image gallery in WordPress.
Wrapping Up
To wrap up, you can create an image gallery in WordPress by following these steps. I hope you find this article helpful to learn how to add picture gallery WordPress with ease. If you find this article helpful, join our newsletter for more informative articles and follow us on Facebook and Twitter.
You might like to read our other informative articles:
Feel free to write to us in the comment section below. You can also ask us any question related to this topic. We’ll asnwer your questions.
