How to do image optimization for WordPress website? Best guide for better ranking your website.

Image optimization is one of the most important factors for optimizing your content for search engines. Even more so, with people wanting visual representation (image or video) for everything. Furthermore, people are concentrating more on picture search than text-based search. So, it is very essential to optimize every piece of your images of your contents. First of, let’s know what is proper optimization of Image and how it affects your website’s performance.
What is Image Optimization?
Image optimization is the process of optimizing images for the web to improve their quality, size, and loading time. Nowadays, due to the large number of users wanting visual representation on their almost every search, optimization of visual content like image has been playing giant role in ranking websites. However, since images are another crucial component that impacts page speed, adding images without ever optimizing them could hurt the website’s rating. Therefore, Image SEO is majorly looked over but equally important factor to take in considerations for proper search engine optimization of the website.
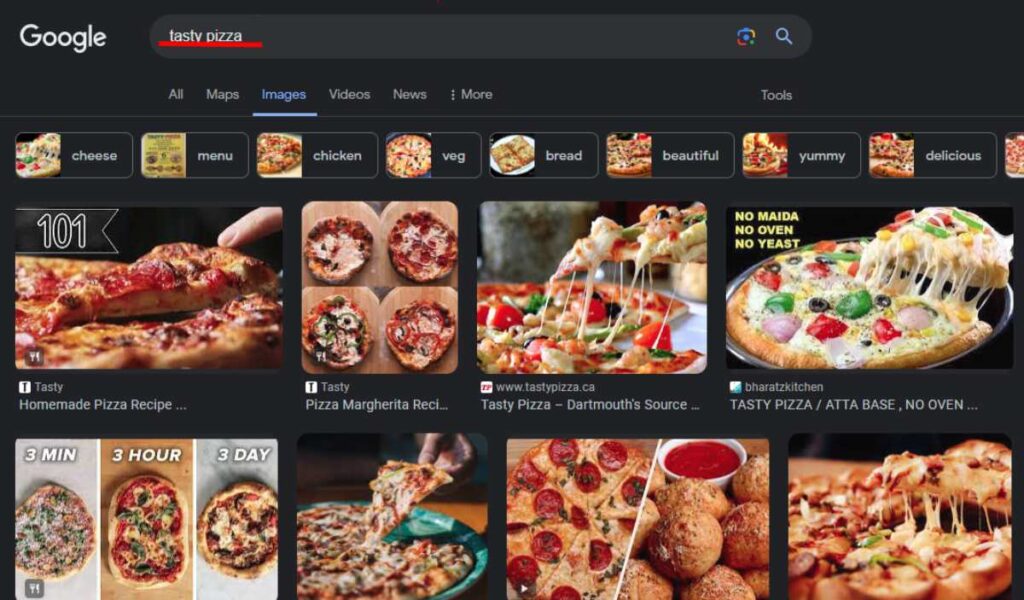
Here we have searched “tasty pizza” and results were also tasty, but the point is the images shown at the top are there because they are highly optimized images.

What are the benefits of proper image optimization?
If properly optimized, image can benefit your website on many factors including ranking and brand recognition and many more. There are multiple benefits of proper image optimization. Let’s look at some of them:
Enhanced User Experience
By proper image optimization of your website, you can drastically enhance your user experience by decreasing your website’s loading speed. Furthermore, this will also improve your users’ website experience and help you rank higher.
Improved website experience
Smaller image file sizes reduce bandwidth usage, leading to faster page loading times. This improved performance not only benefits users but also enhances your website’s overall performance, making it more efficient and scalable. This is a great boost-up for your website’s ranking factor.
Reduction of the storage costs
Smaller image file sizes translate to lower storage costs, especially for websites with a large volume of images. Image optimization can save you money on storage expenses and free up space for other content.
Refined mobile experience
With increasing of portable devices like mobile, tablets and others usage throughout the world, the search engines like: Google are demanding more responsiveness from the websites. Image content is also another crucial factor when taking responsiveness into prospect. Therefore, compressing image size and using proper image format such as: JPEG or JPG, PNG and GIF can boost your user’s mobile experience and help you rank better in SERP (Search Engine Result Pages).
Improved brand perception
High-quality, optimized images contribute to a positive brand perception. Well-chosen and optimized images can make your website visually appealing, professional, and trustworthy, enhancing your brand’s reputation. For this to happen, you have to make sure that you have image designs that reflect your brand and also make sure to check the copyright infringement issues. Image optimization is not only for search engine optimization, but is also for better brand recognition.
Boosted search engine ranking
After you have properly optimized your image, you can see the drastic changes in your search engine ranking. Of course, ranking will not only depend upon the Image optimization factor, but it will help greatly boost your website’s SEO grading.
How to properly perform image optimization?
Image optimization is not a hard job to do, but there are many factors you will have to consider before uploading your images in your web. One of the harder thing to do for optimization of images is balancing every factor evenly. Meaning, if you have compressed your image but lost its quality, then it could impact negatively. Similarly, if you have done everything correctly but forgot to add “Alt text” with relative keywords for your image, that could also negatively rank your website.
So, we have some essential factors you’ll have to balance for proper image optimization.
Proper Image resizing
The image should be of correct size and should not be larger than they need to be. Moreover, you’ll have to adjust your image depending upon your website’s design format or layout. Don’t upload image with higher size but resize it with photo editing tools like: Photoshop before uploading it to your website.
Usage of right format
The proper format for sharing image-content in the webs are Raster image file formats (JPG or JPEG, PNG and GIF). These formats are considered best for sharing on the web, whereas JPG or JPEG are more preferred for photos and for the fact that it consist less size than that of PNG and GIF. But PNGs goes best with logos and icons. So, depending upon your requirement, you should choose the appropriate image format.
Compressing your image for better optimization
Image compression is one of the most repeated and highly useful process for optimizing your image. Compression of image greatly reduces your image size. It will help your website to load faster. Google determines your page’s speed based on FCP (First Contentful Paint) and LCP (Last Contentful Paint) whereas LCP is considered more impactful metric. So, if you have uncompressed image with bigger size, it will impact your LCP metrics which results in affecting your page’s speed and ultimately your website’s ranking.
Using Alt text for Image optimization
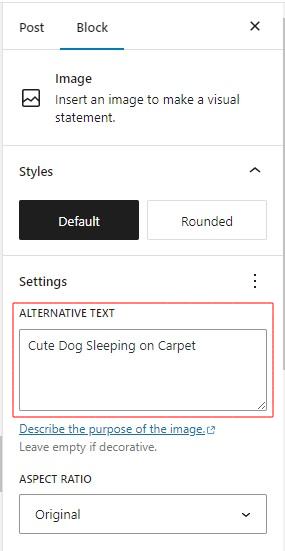
Alt text, or alternative text, is utilized in images when the image fails to load or cannot be processed, serving as a reference for the displayed content. It is also another essential factors for proper image optimization. For WordPress users, you can just write your alternative text in the post panel at the right-hand side of your screen when you are editing your content.

Or you can just write your alt text in HTML code alongside <img> the tag. For example, here is an image of a dog sleeping on a carpet with its HTML code.

<img src="/imgs/dog-sleeping.jpg" alt="Cute Dog Sleeping on Carpet">Using CDN (Content Delivery Network)
A CDN is a network of servers that helps improve website performance and user satisfaction. It works by caching content near users, reducing load times and costs. CDNs are used to deliver web content globally, including images, videos, and other files.
CDN is one of the newer factor, but its growing popularity is due to its feasibility and high functionality. It facilitates the swift transfer of internet content assets like HTML pages, JavaScript files, stylesheets, photos, and videos. CDN may not be directly related to Image optimization, but its uses can vastly improve your website or page’s speed.
Additional Tips for Image optimization
Monitoring your image performance
You can monitor your image performance with different tools like Google PageSpeed Insights, and Pingdom to monitor your website speed. Like I said, image is a very huge element to take into considerations for determining your page or website’s speed. So, check your page speed and optimize your visual content accordingly for better SEO ranking.
Using high-quality images
Quality makes a long-lasting name for the brand. The biggest companies in the World always showcase the quality in their products and services in very much every platform to use. Even in the case of images used on the website, top brands are consistently using high quality and well-optimized images. Don’t try to lose your image’s quality when you are compressing or changing your image’s format. Don’t use pixelated or blurry images for your content. Use high quality image for your website.
Only Utilizing image content when necessary
Unnecessary usage of image can also lead to slowing down your website. Use image for your content when you have to display it, not when even a simple text can fill out the image’s duty.
Wrapping Up!
In conclusion, image optimization is very important aspect for your website’s ranking. Proper image optimization offers numerous advantages to your website from ranking higher by search engines, enhancement of user and web experience, improved brand perception and many more. We also, need to keep in mind that image optimization is the ongoing and continuous process that increases when the website’s content also increases. By prioritizing image optimization, you can create a website that is user-friendly, efficient, and search engine-friendly, ultimately contributing to the success of your online presence.

5 thoughts on “How to do image optimization for WordPress website? Best guide for better ranking your website.”